Webサイトのセキュリティー対策を考えたら、まずはSSL設定を!
よっしゃ!サイト完成したで!
まじ!?どれどれ!?

SSLって何?
SSLとはSecure Sockets Layerの略で、ホームページ上で行われる通信情報を暗号化するものです。
インターネット世界では、クレジット番号や電話番号・住所・メールアドレス・などの個人情報を狙った悪質な行為が多発しています。
そこで、SSL設定を行うことにより、情報漏洩などのセキュリティー対策の役割を果たし、通信の安全性を向上させることができます。
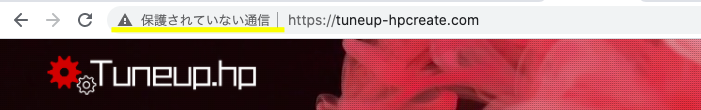
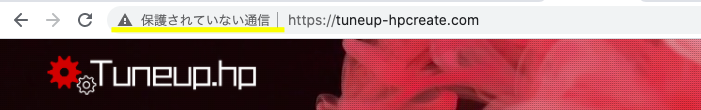
近年では、SSL設定がされていないサイトに対して、GoogleクロームやFirefoxなどの検索エンジンが「保護されていない通信」として扱うため、悪気はなくとも非常に怪しいサイトになってしまいます。

また、SEOの観点からも評価が大きく下がる原因となるため、SSL設定を行うことは必須項目となっています。
また、SSL設定がなされたサイトのURLは「http」から「https」という文字から始まるため、SSL設定がされているか、されていないかは、一目瞭然なのです。
へー、それは知らんかった!笑
とりあえず、SSL設定はしとけってことね!
そゆこと〜〜
んで、SSL設定って、どーやってするん?
しゃーなし、説明していこか〜
今回はXserverを使用したSSL設定の方法を説明するで〜
SSL設定の方法(Xserverの場合)
SSL設定をすると言っても、サーバーを契約している場合、サーバー側のサービスにより、比較的簡単に設定することが可能です。
今回は、XserverでSSL設定をする場合を説明いたします。

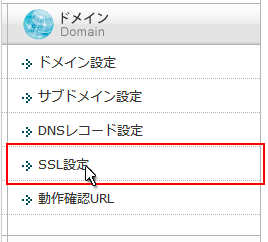
Xseverのサーバー管理画面に入り、ドメイン→SSL設定を選択します。

SSL設定を行いたいドメインを選択します。

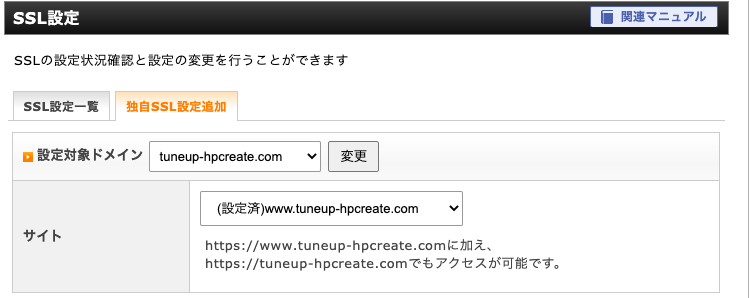
設定するドメインを選択すると、「独自SSL設定追加」というタブが存在するので、選択します。
その後、設定対象ドメインに間違いがないことを確認し、設定するサイトのURLを選択します。
その後「確認画面に進む」を選択。
*「CRL情報(SSL証明書申請情報)を入力する」というチェックボックスが存在しますが、チェックしなくてもSSL設定は可能です。特にCRL情報についての必要性がなければ、チェックしなくても大丈夫です。
*上記の画像はSSL設定が完了しているため、(設定済)という文字が表示されています。設定が完了していないサイトでは表示されません
その後、「追加する」を選択し、設定完了
*「DNS参照先サーバーが当サーバーではありませんでした。」と表示される場合。https://www.xserver.ne.jp/manual/man_server_ssl.phpに対処方法が記載されています。

設定が完了すると、上記のように「反映待ち」の文字が表示されます。
この文字が消えるまで、最大一時間ほどかかることがあります。「反映待ち」が解除されたら、SSL設定が完了!
よし!SSL設定完了!
って、あれ?まだ、「保護されてない通信」ってでてるねんけど?
そやねん。サイトをSSL化するためには、SSL設定するじゃあかんねん。
これから細かいとこ設定していくで〜
常時SSL化
SSL設定をしただけでは、サイトのSSL化は完了しません。
Googleなどの検索エンジンにSSL化を認識させるためには、サイトURLを「http」から「https」へ変更する必要があります。
そのため、自動で「https」のURLへ転送されるように、常時SSL化を行います。
(注意)「.htaccess編集」はWebサーバーの機能を制御することができます。不用意に編集すると、エラーの元になります。書き込んだ記憶のないコードでも不用意に削除等は行わないでください。また、「.htaccess編集」を行う前には、プラグインやXserverのバックアップ機能を利用して、バックアップを取得することをおすすめいたします。バックアップを取得しておくことで、万が一の場合、復旧が可能となります。
また、この作業によりバグやエラー等発生いたしましても、責任を負いかねますので自己責任で行いますよう、よろしくお願いいたします。

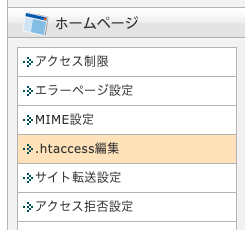
左の画像のように、ホームページのメニューから、「.htaccess編集」を選択します。

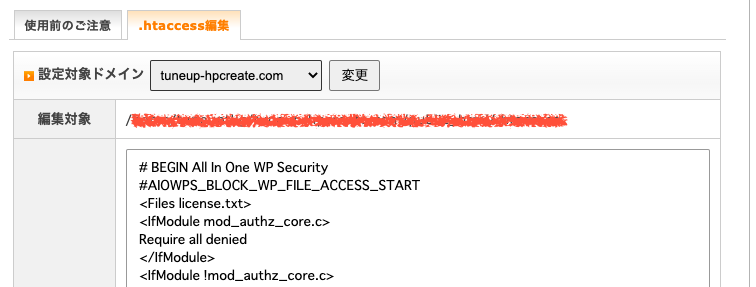
その後、上記のように「.htaccess編集」を選択し、設定対象ドメインを選択します。
そして、その下のコードエリアに以下のコードを記述します。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
そして、「確認画面に進む」を選択し、設定を完了します。
「http~」で書かれていたサイトを開いた際、「https~」のURLに変更されていれば、成功です!
CMSとは、Contents Management Systemの略で、WordPressなど、Webサイト構築のシステムのことです。
これらを利用している場合、それぞれで常時SSL化を行う必要があります。
今回は、特に利用者の多いWordPressの常時SSL化について説明していきます。
WordPressでの常時SSL化は非常に簡単です。
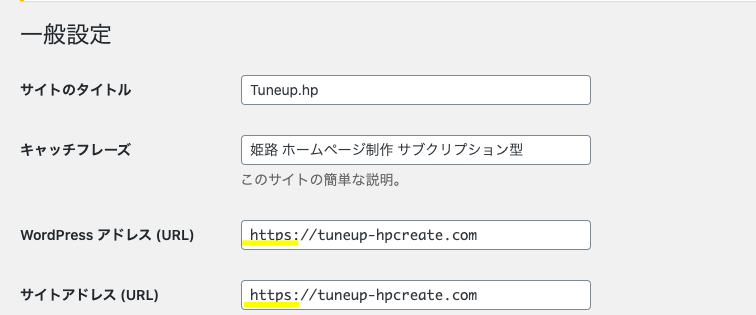
WordPress管理画面(ダッシュボード)にログインし、「設定」>「一般」にある「WordPress アドレス(URL)」「サイトアドレス(URL)」の設定内容を、https通信時のURL(https://~)に変更してください。
以下のように「https~」に変更されていれば、完成です。

これまでの作業を完了してもなお、「保護されていない通信」と表示される場合があります。

この場合は、サイトに画像やCSSなどHTTP接続を使用している可能性を確認してください。画像やCSSなど、HTTP接続を使用している場合、それぞれのURLを「http~」から「https~」に変更する必要があります。変更方法には以下のような方法があります。
- 画像ファイルやCSSファイルをアップロードし直す。
- プラグインを使用して、「http~」の部分を「https~」に一括変更する。
1の方法を使用する方:
WordPressにアップロードしている画像を一度全て削除し、アップロードし直します。その後、それぞれのページで適用している画像を、再度適用しなおします。そうすることで、画像URLが「https~」へ変更されます。
2の方法を使用する方:
WordPressには「Search Regex」とプラグインが存在します。このプラグインは、WordPress の投稿、固定ページ、独自の投稿種別、またほかの入力元に対する、強力な検索と置換の機能を持っています。サイト内に保存されているほぼすべてのデータを検索し置換することができます。
このプラグインを使用し、「http://example.com」などのサイトURLを検索し、一括で「https://example.com」と行ったURLに変換することができます。
*ただし、誤ったURLまでも変更してしまい、サイト構成がぐちゃぐちゃになってしまうことがあります。バックアップをとるなどの対策を行い、変更されるURLが本当に必要なものかを確認する必要があり、少し難易度が高い編集となることがあります。
また、アクセス解析など外部サーバーとの接続を行っている場合も、SSL接続である必要があります。
やっとSSL化完成したわ〜。画像ファイルの読み込みで全然「保護されていない通信」ってのなくならんかったし〜
お疲れ〜
楽しようと思って、適当にプラグイン使ったら、サーバー内のデータごとぐちゃぐちゃになって、ばり焦ったわぁ〜
ほんまバックアップとっててよかったなぁ〜(笑)
んにしても、今や「保護された通信」って鍵マークついてることが神々しいわ!
まとめ
- SSL設定はサイト運用において、必須事項!
- SSL設定しただけでは、Googleさんに認められない!常時SSL化を目指そう!
- 常時SSL化ができても、「保護されていない通信」が出る場合は、画像やCSSなど外部リンクを疑う!
- 「.htaccess」やプラグインによる一括編集など、ちょっとでもヤバそうな編集の前にはバックアップを!
SSL設定はSEO対策においても、超重要事項!SEOについてはこちらの記事で解説しています!